现在越来越多的商家和个人都有了自己的小程序,于是新的问题来了:如何设计微信小程序呢?小程序设计规范有哪些?这个让大多数人都头疼的问题,今天就帮大家解决。
在设计小程序的过程中,我们要明白,我们其实是在组织图片、文字、快捷按钮等最小元素的信息架构。这些元素附着某个信息,比如商品分类、文章说明、某个商品……等。我们的设计,是为了这些信息服务的。不要为了好看,而忽视了客户体验。
1.字体
中文字体主要有三种:黑体(笔画上没有装饰的字体),如苹方、微软雅黑、思源等;由书法作品演变来的字体,如宋体、仿宋、楷体……;美术字体,比如综艺体、美黑体、水柱体、娃娃体等。
如果你想自己设置小程序字体,最好规规矩矩地使用宋体、仿宋、黑体等样式简单的字体,不要使用美术字体,你要明白,美术字体固然好看,但会增加辨识难度。一味使用美术字体,就会走入“为了好看而忽视访客体验”的弯路。
另外,也不要使用过多的不同的字体。如果以一个页面里有七八个不同的字体,那一定会很难看。字体一定要统一。

2.色彩
具体用什么主色调,要根据小程序的类型来选择,比如美妆、女装类可用比较温暖的色调;数码、电子类可用冷硬的蓝、黑色调。但千万不可太多颜色混搭在一起,用色过多会导致访客眼花缭乱,页面没有主次之分。

3.布局
布局,就是小程序内各版块、图标、文字的排列。通过合理的布局,我们能让访客分清主次,抓住重点。比如哪个商品是小程序中的“主角”,那就把它放在较显眼的位置;哪些比较次要,那就放在底部。
小程序的每个页面都应有明确的重点,以便于用户每进入一个新页面的时候都能快速地理解页面内容。布局要合理、简洁,保证用户进入到小程序页面后,就能知道自己身在何处,该往何处去;切记不要把页面设置得跟个迷宫一样,让用户不知道在哪儿找自己需要的东西!
布局设计尤其要遵循CRAP原则:

C——Contrast(对比),通过图标大小和位置等的对比,区分出谁是主角,谁是配角,谁是群演。
R——Repetition(重复),一个级别的信息尽量使用一种设计来保持用户的认知,避免用户认为是另一种信息分类。
A——Alignment(对齐),你的图标、海报、列表等应该对齐,不可随意摆放、
P——Proximity(亲密性),有关系的两个图标尽量放在一起,比如衣服,你的“短袖”、“长袖”分类建议相邻,这样的排列会更具逻辑性。
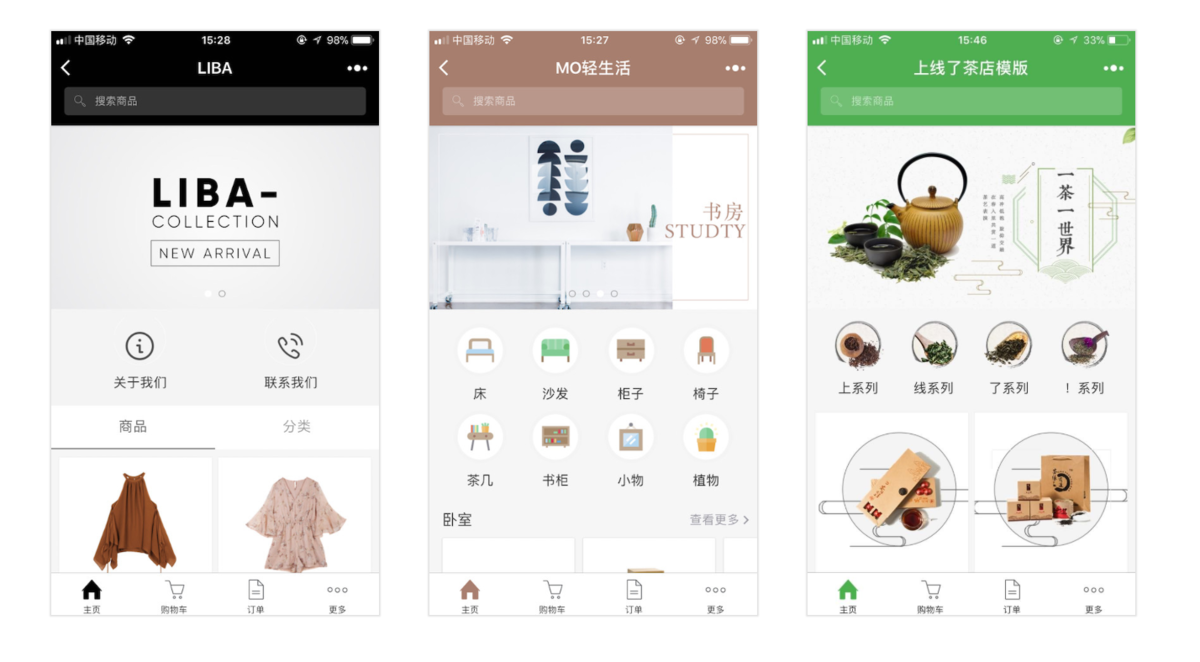
下图「上线了」https://www.sxl.cn/ 的模板就是一个比较好的布局示例:

以上就是小程序UI设计规范了,希望对你的设计能有所帮助!
本文是【上线了】原创,转载请联系出处。

